Boards
Azure DevOps Service 的 Boards 提供你工作流程看板、代辦項目、小組儀表板及相關工作報告等的一個功能。在使用上來說我覺得與 Trello 滿相似的,但更多的是, Azure DevOps 提供了像是 Agile、Scrum 甚至是 CMMI 的工作流程 Template,可以讓你更快的配合團隊的開發文化來制定整個專案規劃進度;當然同樣的,它也可以透過拖拉的方式來修改每個工作的工作狀態。
從 Microsoft 的官方文件中,我們可以看到,若你是選用 Agile 的版本,會有 Epic、Feature、User Story、Task 等這些工單項目,若是使用 Scrum 則 User Story 會以 Product Backlog Item 的項目來呈現。

Epic 底下會有許多對應的 Feature,而一個 Feature 底下會有許多 User Story,如何來完成一個 User Story 則由許多的 Task 來定義明確的工作項目。
透過這樣一層一層的關聯,當你組織一龐大時,每個人就可以針對自己主要負責的項目去查看,比如說,一個專案的管理人員他只需要去看這個專案的Feature 是否有如一執行,而工程師只需要針對自己被 assign 的 task 去專注。
說這麼多乾脆從一個簡單的流程開始吧!
假設今天我的團隊只有三個人,一個專案經理、兩位開發人員。而今天專案經理接了一個很簡單的網頁製作 case,我要如何把整個團隊的工作規劃記錄到 DevOps 呢?
首先,專案經理從客戶訪談後,會得到一些關於「客戶對於網頁的需求描述」,這時我們邊可以開始著手將這些描述,列到 DevOps 中。
這次我採用的是 DevOps 中的 Scrum樣板,若使用 Agile 的朋友們,有些項目可能會有些許不同。
Work Items — Product Backlog Item
首先先到 Boards 底下的 Work Items 裡面新增一個 Product Backlog Item 。

接著,把該填入的填一填

像是我訪談客戶的結果是,客戶表示他想要一個擁有 AWSOME!!!!! 五星級首頁的網站,於是我就根據客戶的描述,把客戶需求寫在 Product Backlog Item 中。並將這份 Product Backlog assign 給負責的人員,然後根據過往經驗,在 Effort 中填入這個 Product Backlog Item 大約需要花費多少點數(有些人可能會以天數為計算方式)。
以此類推,專案經理便可將與客戶訪談後的需求一一的紀錄在 Boards 中。
Work Items — Feature
再來,我們需要對這些需求做一下整理。假若今天我們設計的是一個電商網頁,一般來說電商網頁的功能會有:商品瀏覽功能、購物車功能、客戶回饋功能、訂單結帳功能等等。這些便會被編入為一個個的 Feature,之後再根據每個 Product Backlog Item 所屬的 Feature,將其分類。
因此,我建立個名為 Home Page 的 Feature(不良示範)。

並且我設定這個 Feature 要負責的人員,開始及預計結束時程,還有整個 Feature 會需要花費的時間。
這時,你可能會好奇,那我要如何將這些 Feature 與 Product Backlog Item 做連結呢?在同一個頁面的右方有一個 Related Work ,你可以從這邊來新增相關連的工單,點選 Add link 後會跳出如下圖的視窗。

因為多個 Product Backlog Item 可能隸屬於同一個 Feature 底下,因此在 Feature 的這個工單中,我選擇 Link Type 為 Child 來選擇相關連的 Product Backlog Item。

然後選取相對應的 Product Backlog Item,也就是剛剛新增的 ”As a user, I want to see an awesome home page.”
這邊的工單不僅只侷限於這個 Project,而是含有整個 Organization 的所有工單,你也可以連結到在同一個 Organization 的其他專案的工單,因此列表中才會看到剛剛沒有新增的工單。
Work Items — Task
再來,進入到最重要的部分了!有了 Feature 和 Product Backlog Item,最重要的是如何把這些描述性的項目具體的實作出來,這時就會需要派上 Task。
在一個 Product Backlog Item 底下我們會需要去定義許多的Task來完成。在 New Work Item 中新增一個 Task。

同樣的,我們需要將 Task 與 Product Backlog Item 做關聯。

這邊和上個步驟不同的是,我們要選擇的是 Parent,然後選取到相對應的 Product Backlog Item。
按下 OK 以後,一個簡單的工作流程就建立完成啦!
難道我每次就要這樣開來去新增然後連結嗎?有沒有什麼比較快速、直覺方便一點的方法呢?

有的。
剛剛我們都是在 Boards 這個大項目的 Work Item 中來實作,再來我們選到 Boards 底下的 Boards,而我更喜歡稱它為「看板」。

在這邊一目瞭然的看到剛剛新增的 Product Backlog Item,以及它相關聯的 task。
點選個別的 Product Backlog Item,可以看到項目的細項。

回到看板,你可以在這邊直接對個別的 Product Backlog Item 新增 Task 或測試腳本。

點進新增的 task 項目,可以對細節做編輯。將 State 更改為 In Progress,表示為正在進行中的工作項目,並在 Remaining Work 的地方填寫目前工作的進度,還需多少時間來完成這個 task。

再來我們也可以針對個別的 Product Backlog Item 來加入要測試的腳本。


點選新增的測試項目,可以撰寫本次測試所需要進行測試的步驟,測試人員便可針對這個腳本來對項目做測試。

再來,我們可以透過拖拉的方式來將 Product Backlog Item 從 New 更改為 Approved 的狀態!表示這個需求已經被認可,要開始執行囉!

如果你想要查看 Feature 的 Boards,在右上方可以選擇要查看的看板。

同樣的,將 Feature 拖拉到正在進行中。

這邊我們注意到右上角有一個三角形的線圖,他是一個叫做 Cumulative Flow 的功能,若是最新的專案,可能會是灰色的,你需要先做一些設定,便可以開始使用。

在這裏你可以設定 Cumulative Flow 的起始日期。

同時你也可以在這邊設定你的工作天數。

設定好以後就可以看到 Cumulative Flow 啦!(這邊我先新增了幾個測試用的 Product Backlog Item,讓圖看起來比較美一點)

透過這張圖你可以去了解目前專案的開發週期是否有在時程上,團隊的管理者可以去思考的是,在團隊的開發週期中是否有瓶頸?並且確認整個團隊是否有不斷的在傳遞新的價值給產品的使用者。
Sprint
如果你的組織會執行 Scrum,那 Sprint 這個功能可能會是你的好助手來執行 iteration,若沒有的話,也可以利用 Sprint 來作為週期的切分。
透過拖拉的方式,將這次衝刺期要執行的 Product Backlog Item 放到 Sprint 1 中。

選取 Task Board 可以看到本次衝刺期的 task 執行狀態。

另外,還有一個很實用的小功能,讓我們來啟用他吧!在右上角的地方你可以看到有一個驚嘆號,我們可以在這裡設定 Sprint 的日期,讓系統幫我們計算 burn down,這邊我設定一個禮拜為一次的衝刺期。(很衝)

設定好之後,就可以看到美美的介面啦!

從這裡我們可以來了解一下右上角的 Burndown Chart 是如何計算的,你可以看到現在我整個 Product Backlog Item 一共還有 8 hr 的 remaining work,其中有 Todo 的 5 hr 和 In Progress 的 3 hr。
對照 Burndown Chart,在 5/21 這天的 remaining work 是 8 hr。

接著,當我將正在進行中的項目拖移到 Done ,將 Todo 的項目更改為正在進行中:

可以看到現在的 Burndown 剩下 5hr。

根據 Microsoft 官方的文件寫到:
you can monitor the sprint burndown chart to determine if your team is on track to complete its sprint plan.
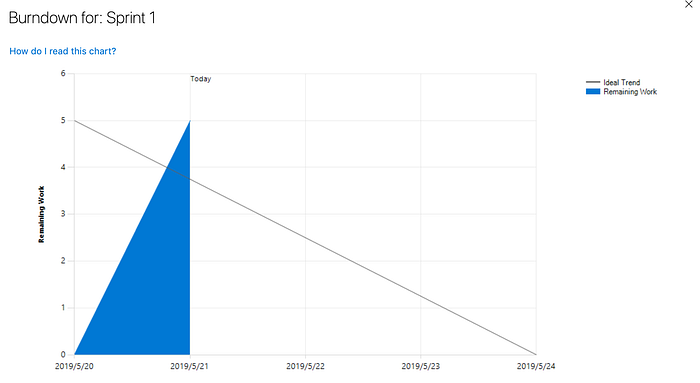
基本上,可以透過這樣的線圖來追蹤團隊的工作進度是否有依據衝刺計畫來執行。而這邊官方也提供了一個「範例中才會出現的健康的 Sprint Burndown Chart」會是長:

圖表中的 Idea Trend 表示了最理想的執行狀況,這個斜率是根據在專案的一開始團隊所計畫的總容納量及衝刺期最後沒有剩餘的工作項目這兩個點所構成,而這樣的斜率代表了團隊需要在這次衝刺的時間內需要燃盡的工作量。
藍色區域則表示在實際執行時的衝刺工作總量以及在衝刺過程中的變化狀況,藍色區域由這次 Sprint 中所有剩餘工作的總和所計算而成。
因此,透過這樣的 Burndown Chart,團隊可以去思考的是,計畫的工作量與實際執行的狀況是否有吻合?要如何更精確地去決定團隊在完成這次衝刺期工作項目的能力?要如何讓團隊在每次的衝刺其中更有規律且有效地完成工作?
Dashboard
如果,你只是想要看到一個很快速且即時的 Report,一目瞭然,不拖泥帶水。你可以考慮使用 Dashboard 來幫你做一個每日的 recap。
在 Overview 的地方選擇 Dashboards,然後 Add a Widget。

接著,你可以釘選工具到你的儀表板上。

這裡 Azure DevOps 提供了非常多元的工具來讓你客製化的儀表板。像是被 assign 的工作項目、Burdown Chart、Cycle Timeline、Pending Pull Request、建置及部署的紀錄和健康狀況,甚至你也可以在這裡釘選一個快速新增 Work Item 的工具。


後記
這次的範例並非使用標準的 Scrum 在執行,主要是希望透過 Azure DevOps 上 Scrum 的這個樣板,來提供給一般沒有打算跑標準 Scrum 的團隊來使用,如果想了解如何優雅又高端得用 Scrum 搭配 Azure DevOps Scrum 樣板 ,可以參考以下官方的連結:
結果拖了一個多月才又再出了一篇,效率之低而可見。關於 Boards 的基本款就介紹到這邊,希望大家都能透過這樣一個平台,來提高整體團隊的工作效率,平平安安順利的把專案完成,如果還有機會,希望還可以隊 Work Item 欄位的客製化及串接其他應用程式等等有更細的說明。

